Se viene una nueva era para posicionar sitios web, Google lanza Mobile First Indexing.
Para el que no sepa, google organiza los resultados de sus búsquedas en base a una serie de criterios, por ejemplo la velocidad de carga, el PA del sitio, etc.
Google anunció que va a lanzar un nuevo algoritmo llamado Mobile First Indexing.
Antes google tomaba en cuenta primero el diseño del sitio en versión escritorio para el posicionamiento en el buscador, pero…
Desde ahora, es decir ya ya, google tendrá primero en cuenta el sitio en su versión mobile.
Google penalizará a los sitios web que no esten adaptados al mobile first indexing
Google comenzará desde ya mismo a penalizar sitios que no esten adaptados al nuevo algoritmo de mobile first indexing.
Desde el año pasado google viene cambiando mucho sus algoritmos y creando nuevos para mejorar la experiencia a los usuarios a encontrar lo que buscan.
Por eso es importante seguir lo que implementa google y mejorar tus sitios para lograr un mejor SEO y posicionarlo en las primeras páginas del buscador.
Aunque no lo creas aún existen muchos sitios que mantienen la estructura en su versión de escritorio y que google lleva un poco mas de un año penalizándolos, dándole mas valor a los sitios responsive.
Si buscas algo en google, seguramente encuentres que todas los titios que aparecen en las primeras páginas de google, son adaptadas al móvil.
Pero ten en cuenta una cosa, Google ya no tomará tu sitio web sólo por ser responsive.
¿Qué debe tener tu sitio web adaptado al mobile first indexing?
Responsive rápido
Si bien que sea responsive es muy importante, lo que más importa para mobile first indexing, es la velocidad de carga en mobile.
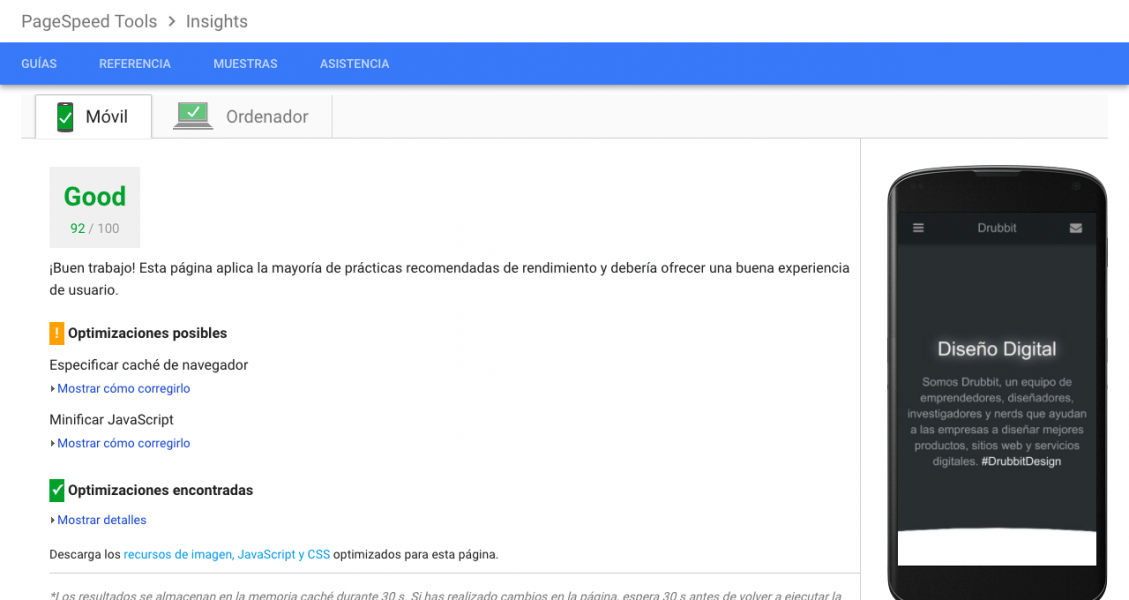
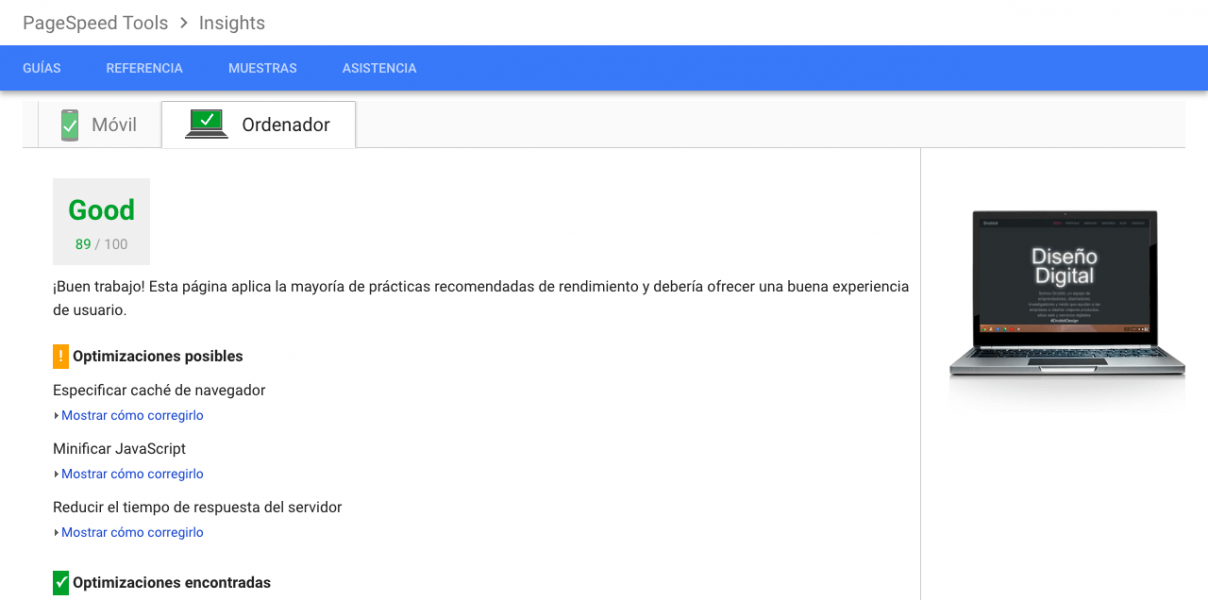
Puedes comprobar la velocidad de carga de tu sitio en Page Speed Insight
Al ingresar la url en el campo de texto, google va analizar todo tu sitio para la velocidad de carga del mismo.
Es decir, la estructura, las imágenes, el servidor, los archivos externos, etc.

Como vemos en el resultado, analizamos nuestro sitio web y nos muestra el resultado en la versión mobile y en la versión de escritorio.
Este resultado puede variar si tu sitio es constantemente actualizado, como puede ser un blog.
¿Qué valor debe tener tu sitio para que sea haceptable?
Verás que los resultados se ponen en verde.
El más importante desde ahora es el resultado del mobile y para que tu sitio sea tomado en cuenta para el mobile first indexingdebes tener como mínimo el valor de 85/100.

Lo mismo para la versión de escritorio, pero si no tienes primero optimizado la versión mobile, ólvidate de aparecer en las primeras posiciones para el próximo año.
Navegación cómoda
Hoy la mayoría de los sitios webs en su versión mobile, tienen el menú en la parte de arriba, con un botón hamburguesa del lado izquierdo o derecho.
Sí, google también tendrá en cuenta la navegación. Esto no es oficial, pero te aseguro que lo tendrá en cuenta ya que apuesta por la accesibilidad.
Si te fijas en las apps de google, cada vez más utilizan un boton flotante abajo a la derecha que lo controla casi todo.
Digamos que tener que levantar la mano para ir hasta arriba y abrir el menú no es muy cómodo que digamos.
Es por esto que tu sitio web a partir de ahora tendrá que tener el menu abajo.
Sino pregúntale a los grandes del SEO como Romuald que creó junto a su equipo Orbital Theme para wordpress, con este característico menú.
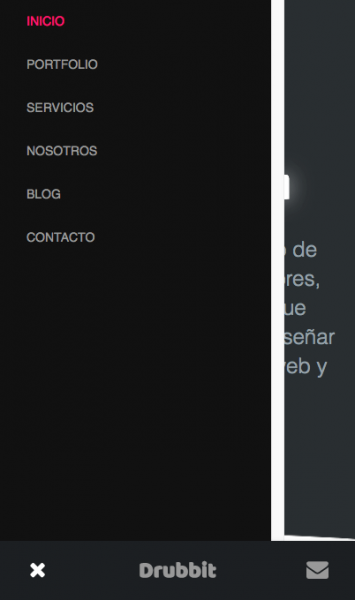
En drubbit estamos atentos a los detalles y creamos un menú ideal para el mobile first indexing.

En la imagen mostramos un menú cómodo y accesible que hicimos para sagagroup, y nos gustó tanto que lo implementamos en nuestro sitio.
Lo bueno de este menú es que no pierde el branding y contiene además de la hamburguesa de navegación, un botón para ir directamente al formulario de contacto.
Registrar tu sitio en Search Console
Si sos el propietario de un sitio, debes ya mismo registrarlo en Search Console y seguir la configuración de la guía que te brinda el mismo.
Verificar el archivo robots.txt
En el mismo search console puedes verificar este archivo con la herramienta de prueba robots.txt y ver si tu sitio móvil es accesible para GoogleBot.
Mostrar el mismo contenido en mobile y desktop
Si tienes un sitio dinámico como un portal de noticias o un blog y en ambas versiones se muestra el mismo contenido, no tenes que hacer nada.
Ahora si tienes dos versiones distintas una par amobile y otra para desktop y que ambos muestran distinto contenido, debes registrar tu versión móvil en search console.
Datos estructurados
Tengas el mismo contenido o no en tu sitio móvil y desktop, debes agregarle datos estructurados.
Puedes hacerlo de tres maneras.
- En el código agregando los datos estructurados desde Schema.org. En el sitio de schema te muestra como implementarlo.
- Acceder a la herramienta de prueba de datos estructurados del señor google.
- Si tienes wordpress puedes instalar un plugin. Aunque su correcto funcionamiento dependerá si la plantilla esta bien programada.
No te olvides del resto del SEO
Si bien esto no tiene que ver directamente con mobile first indexing ayuda indirectamente a posicionar tu sitio web en las primeras páginas de google.
Habilitar AMP
AMP significa Accelerated Mobile Page, en criollo, Aceleración de páginas móviles, lo que lo hace inprescindible para el mobile first indexing.
AMP permite crear sitios web consistentemente rápidos y de alto rendimiento en dispositivos móviles.
Los sitios que tienen habilitado AMP cargan instantáneamente apenas al hacerle click al link.
Si tienes un sitio hecho en wordpress, puedes instalar el plugin de AMP.
Si quieres más información sobre AMP accede al sitio de AMP.
En drubbit estamos trabajando para implementar esta nueva tecnología en todos nuestros desarrollos de sitios web.
No más PopUps
Google hace unos meses anunció que comenzará a penalizar sitos webs móviles que contengan popups que tapen toda la pantalla.
Por ejemplo esos popups que tienen las tiendas online o blogs para mostrar promociones que de repente te saltan y querés cerrarlos rápidamente.
¿Y cómo hago para poner promociones que llamen la atención?
Muy sencillo, que no sean popups que tapen todo el sitio.
Esta penalización es únicamente y por ahora, para la versión responsive. Así que en la versión desktop puede seguir apareciendo.
Conclusión
En drubbit estamos constantemente atentos a las nuevas tendencias y algoritmos que google presenta. Y le hacemos caso, por el sólo hecho de que es el buscador numero uno.
Si quieres tener un sitio web con estas características y lograr una mejor posición para el SEO contáctanos a través del siguiente botón.
Quiero mi sitio web adaptado a mobile first indexing
Cualquier duda, o sugerencia que tengas con respecto al mobile first indexing, déjalos en los comentarios.
Saludos!!!